 小麦丫,广告狗一枚
小麦丫,广告狗一枚
都闪开,这个逼让我来装!
PS 制作这个图形比较复杂,我没试过;但是如果用 AI 制作,就非常简单了!
新建空白图层,输入文字,调整文字间距和字体:

shift+ctrl+o(轮廓化文字,也就是把文字变成矢量图形,CDR 的叫法是转曲),然后 shift+X(互换填色和描边):

调整描边厚度与描边颜色(接近临摹的原图):

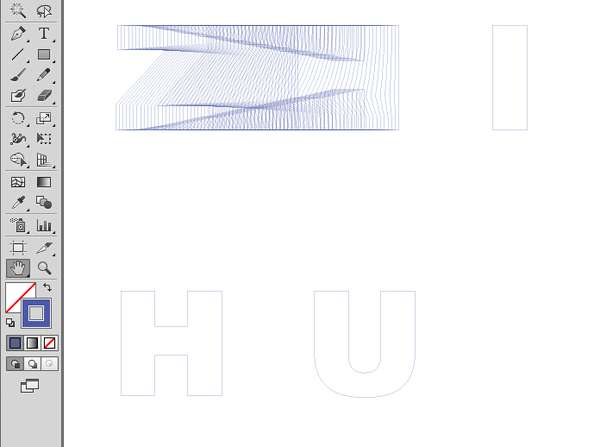
取消编组,选用绝招——混合工具(快捷键 W),鼠标移动到第一行的 Z 字母上,当混合工具图标出现一个 X 后,右击一下;鼠标再移动到第一行的 H 字母,当混合工具图标出现一个 X 后,右击一下:

到这里之后,你有两种选择,要么先调整图形的参数(线条密度),要么先拉出图形的曲线。我选择先拉出曲线,再调整密度。
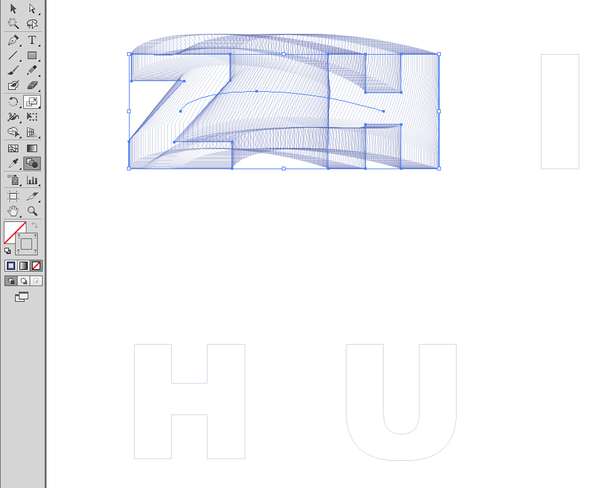
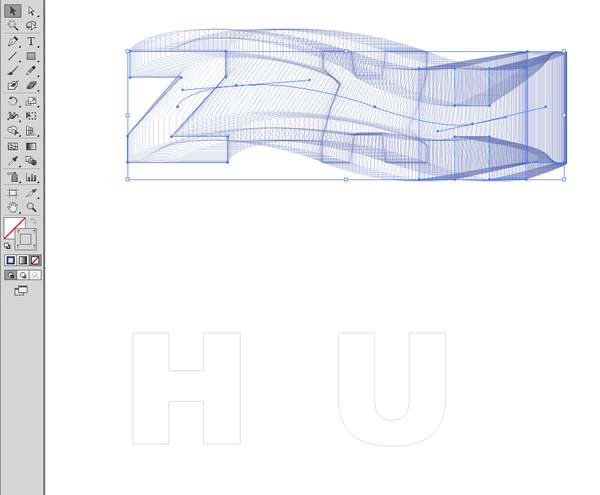
全选"ZH 字母"图形,会发现图形的居中位置有一条水平的路径线段(ZH 两字母中心点的连接线),这条路径线的曲直变化将决定这个图形的变化。因为临摹的海报图形是曲线的,所以我们用钢笔工具把直线路径变成曲线路径。当路径线段出现后,我们选用钢笔工具(添加描点),点击直线路径上的任意一点(增加一个描点)后,按 alt,开始拉出曲线。曲线最后成什么形状,取决于大家的审美:

大家注意看中间这条路径线的变化,有同学反映他在拉描点的时候,原始图形会跟着旋转。我接下来会说到。
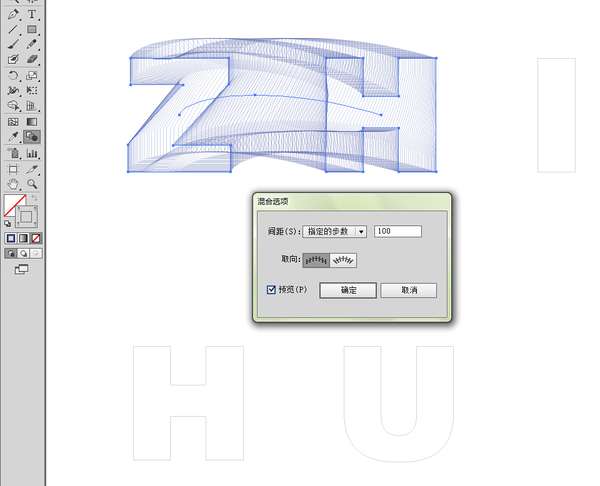
接下来咱们开始调整线条密度等参数。全选这个图形,在混合工具模式下,按回车键,弹出一个窗口。间距 - 指定的步数 -100(数值决定线条密度);取向:右击第一个(这样你在拉描点的时候,原始图形不会跟着旋转了),右击第二个,原始图形就会跟着旋转。(PS:取向这个功能和名称还真奇怪,你想到了什么?)。预览打勾,便于调整时的观察:

接下来我们连接 H 和 I。同上,用混合工具,先点击 I,后点击 H,加描点拉曲线、调整到一样的参数。最终效果(注意观察中间这条曲线路径的变化):

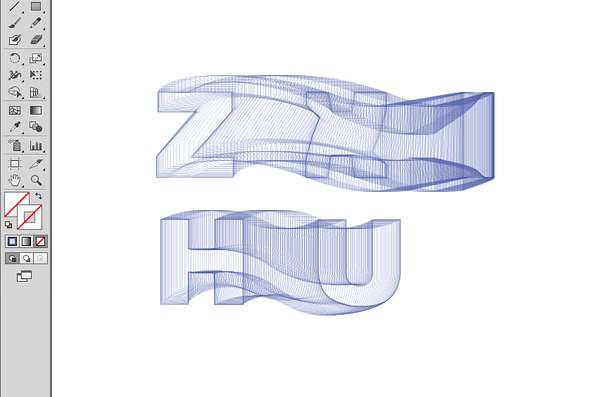
第二行的 HU 字母同理,不赘述:

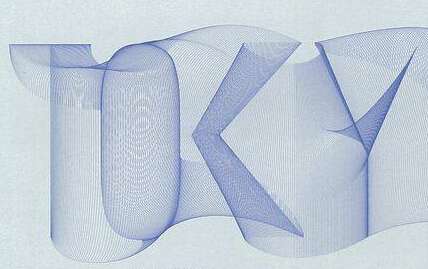
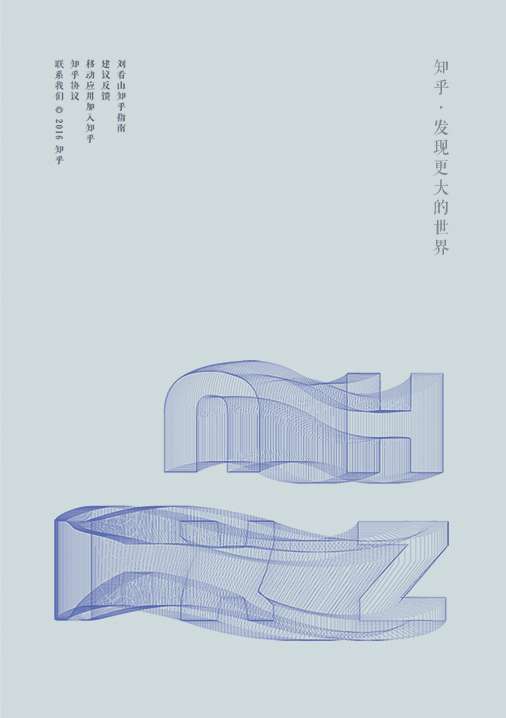
有同学反映,原海报有些图案为何很难看出是英文字母呢?比如:

我之前说过,图案的扭曲程度和扭曲方向,是由图案之间的那条路径线段决定的。当我们用钢笔工具扭曲这条路径的时候,可以有无限的变化。在实践中,你会发现,扭曲到一定程度和方向后,原始字母就会有点看不出(也就是上面这样的形式)。显得很抽象,这是根据设计师自己的审美决定的。
我现在制作的时候,尽量做得不抽象,路径线段是相对简单的小波浪形状。最后给图案添加其他文字和背景,最终效果如下:

总结:
1.混合工具可以用来制作任意 2 个或多个独立图形之间的形状渐变或颜色渐变(颜色渐变和形状渐变还可以一起上)。
2.混合之后,图形之间会有一条路径线段。路径线段的扭曲方向和扭曲程度决定了图形的运动形态。
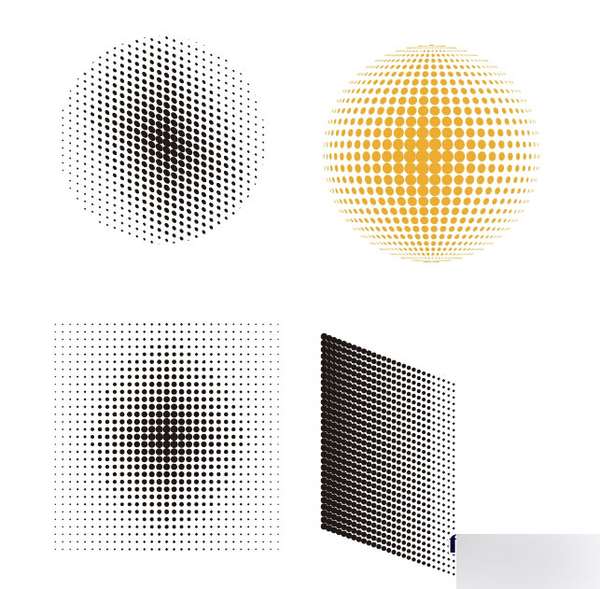
3.混合工具还可以用来制作一下图案:




等等等等,接下来就是脑洞时间了。
有人反映,你这个做的图案看起来没有题主海报那种轻纱的感觉。是的,作者后来也发现了,只是我懒得改了。(一开始把描边的厚度减小,把间距的步数增大,就轻纱感了)。
谢谢观赏!